In today’s fast-paced digital world, building a strong brand identity is crucial. This guide highlights the best tools for creating cohesive and accessible brand visuals, focusing on typography and color. Here’s a quick overview of the tools covered:
- Adobe Color: Advanced color palette creation with accessibility features.
- Coolors: Simple, fast color palette generator with accessibility tools.
- Colormind: AI-driven palettes based on photos and artwork.
- Khroma: AI-powered tool for personalized color palettes.
- Adobe Fonts: Over 30,000 fonts integrated with Creative Cloud.
- Google Fonts: Free, open-source fonts for digital platforms.
- Fontjoy: AI-based font pairing for balanced typography.
- WhatFont: Quick font identification from websites.
- Canva: Easy-to-use platform with branding tools and templates.
- Figma: Collaborative design platform with typography and color management.
- Sketch: Mac-exclusive tool for detailed brand designs.
Quick Comparison
| Tool | Key Features | Pricing | Best For |
|---|---|---|---|
| Adobe Color | Color palettes, accessibility tools | Part of Creative Cloud | Adobe users |
| Coolors | Palette generator, contrast checker | Free/Pro: $3/month | Beginners, small businesses |
| Colormind | AI-based palettes, daily updates | Free | Designers needing inspiration |
| Khroma | AI learns your preferences, personalized palettes | Free | Designers with specific styles |
| Adobe Fonts | 30,000+ fonts, Creative Cloud integration | Creative Cloud plans | Professional designers |
| Google Fonts | Free fonts, multi-language support | Free | Web designers, developers |
| Fontjoy | AI font pairing, real-time preview | Free | Typography-focused designers |
| WhatFont | Web font identification | Free | Designers analyzing websites |
| Canva | Templates, brand kits, collaboration tools | Free/Pro: $15/month | Non-designers, small teams |
| Figma | Collaboration, typography, color management | Free/Paid plans | Teams, professional designers |
| Sketch | Mac-based, advanced typography tools | Subscription-based | Mac users, professionals |
This guide will help you choose the right tools for your needs, whether you’re a beginner or a seasoned designer. Let’s dive into the details of each tool!
Related video from YouTube
1. Adobe Color

Adobe Color is a powerful tool within Adobe Creative Cloud that helps designers create balanced color combinations. It features an easy-to-use color wheel and an AI-powered search for discovering conceptual themes.
For the 3–8% of people with color vision deficiencies, Adobe Color includes features to improve accessibility.
"Color themes that work well for a vision-challenged audience will work well for everyone"
The Contrast Checker is particularly useful, offering suggestions for WCAG-compliant color combinations with ratios like 3:1, 4.5:1, and 7:1. This ensures designs meet accessibility standards.
Other features include extracting colors from images, syncing with Adobe Stock and Behance, and converting colors to Pantone swatches automatically. You can also browse trending palettes for inspiration. The Adobe Capture mobile app lets you create color palettes on the go, with everything synced through Creative Cloud Libraries.
Adobe Color also helps maintain consistency with brand colors through its integration with Adobe Express. Its conflict detection system flags color combinations that could be challenging for colorblind users, making it a comprehensive tool for both creativity and accessibility.
2. Coolors

Coolors is a widely-used online color scheme generator, trusted by over 5 million designers and top companies. Its user-friendly interface makes it easy to create professional color palettes, whether you’re starting fresh or working within established brand guidelines.
One standout feature is the ability to lock key colors while generating complementary ones. This is especially helpful when building brand identity systems, as it allows you to keep core colors intact while experimenting with new combinations.
Coolors also prioritizes accessibility, offering tools like a color blindness simulator, contrast checker, and real-time gradient previews. Plus, it integrates seamlessly across platforms with a Figma plugin, Adobe extension, mobile apps (iOS/Android), and a Chrome extension.
| Feature | Free Version | Pro Version |
|---|---|---|
| Color Palette Size | Up to 5 colors | Up to 10 colors |
| Ready-made Schemes | 10,000+ | 10 million+ |
| Saved Palettes | 10 max | Unlimited |
| Projects & Collections | 1 each | Unlimited |
| Image Color Extraction | Basic | Advanced |
| Collage Creation | Limited options | Full features |
| Export Options | Basic | Advanced with custom PDF logos |
The Pro version starts at $3 and removes ads while unlocking unlimited palette saving, advanced contrast tools, and expanded variations. It also simplifies organization with features like projects and collections, and supports exporting in formats like PDF, CSS, and SVG for easy use across different platforms.
With its extensive toolset, Coolors is a go-to resource for designers working on brand identity projects, offering flexibility and efficiency for a variety of creative needs.
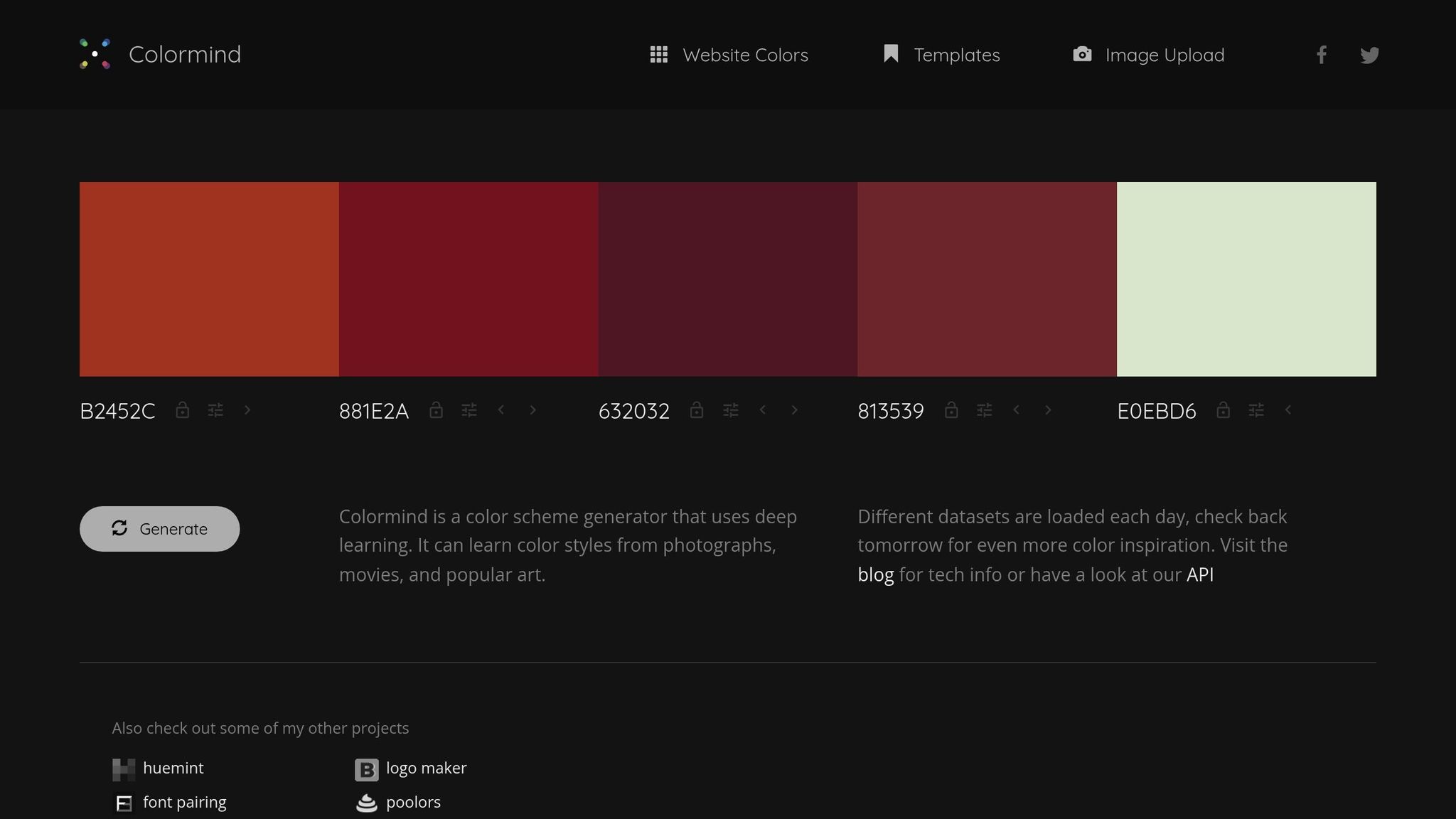
3. Colormind

Colormind uses AI to create well-matched color palettes by analyzing visuals like photos, movies, and artwork. It updates its palette options daily, offering fresh ideas for your projects.
| Feature | Function | Advantage |
|---|---|---|
| Color Analysis | Examines photos, movies, and art | Creates palettes that fit the context |
| Lock System | Locks specific colors | Ensures brand consistency |
| Bootstrap UI | Includes ready-made templates | Speeds up design work |
| API Access | Free for personal use | Allows easy integration with tools |
| Daily Updates | Refreshes datasets | Provides ongoing inspiration |
One standout feature is its color locking system. You can lock in your primary brand colors, and the AI will suggest complementary shades to maintain a balanced and consistent look.
Colormind is free for personal and non-commercial use. Its API, also free, makes it easy to integrate with your design tools, simplifying your workflow.
4. Khroma

Khroma is an AI-powered tool designed to create color palettes tailored to your design preferences. Using a neural network trained on thousands of palettes, it generates personalized color combinations based on your input. This makes it a great choice for building a cohesive brand identity, working seamlessly alongside other design tools.
| Feature | What It Does | Why It Helps |
|---|---|---|
| AI Learning | Learns from 50 chosen colors | Creates palettes suited to your style |
| Search Filters | Filter by hue, tint, value, and more | Helps find exact color matches |
| Custom Upload | Generates palettes from images | Extracts colors directly from visuals |
To get started, users select 50 favorite shades, helping the AI understand their specific aesthetic.
"Khroma uses AI to learn which colors you like and creates limitless palettes for you to discover, search, and save." – Khroma
Khroma offers detailed color information like hex codes, RGB values, CSS snippets, and WCAG accessibility ratings, making it easy to work with. Additional features include typography previews, gradient displays, full palette views, and the ability to generate palettes from uploaded images.
Designers can save and organize their favorite palettes in an unlimited library. Plus, Khroma integrates with Figma, allowing users to apply their chosen colors directly to projects without hassle. Best of all, it’s free to use, making it accessible for everyone, regardless of experience level.
Khroma’s personalized approach adds a unique edge to your design toolkit.
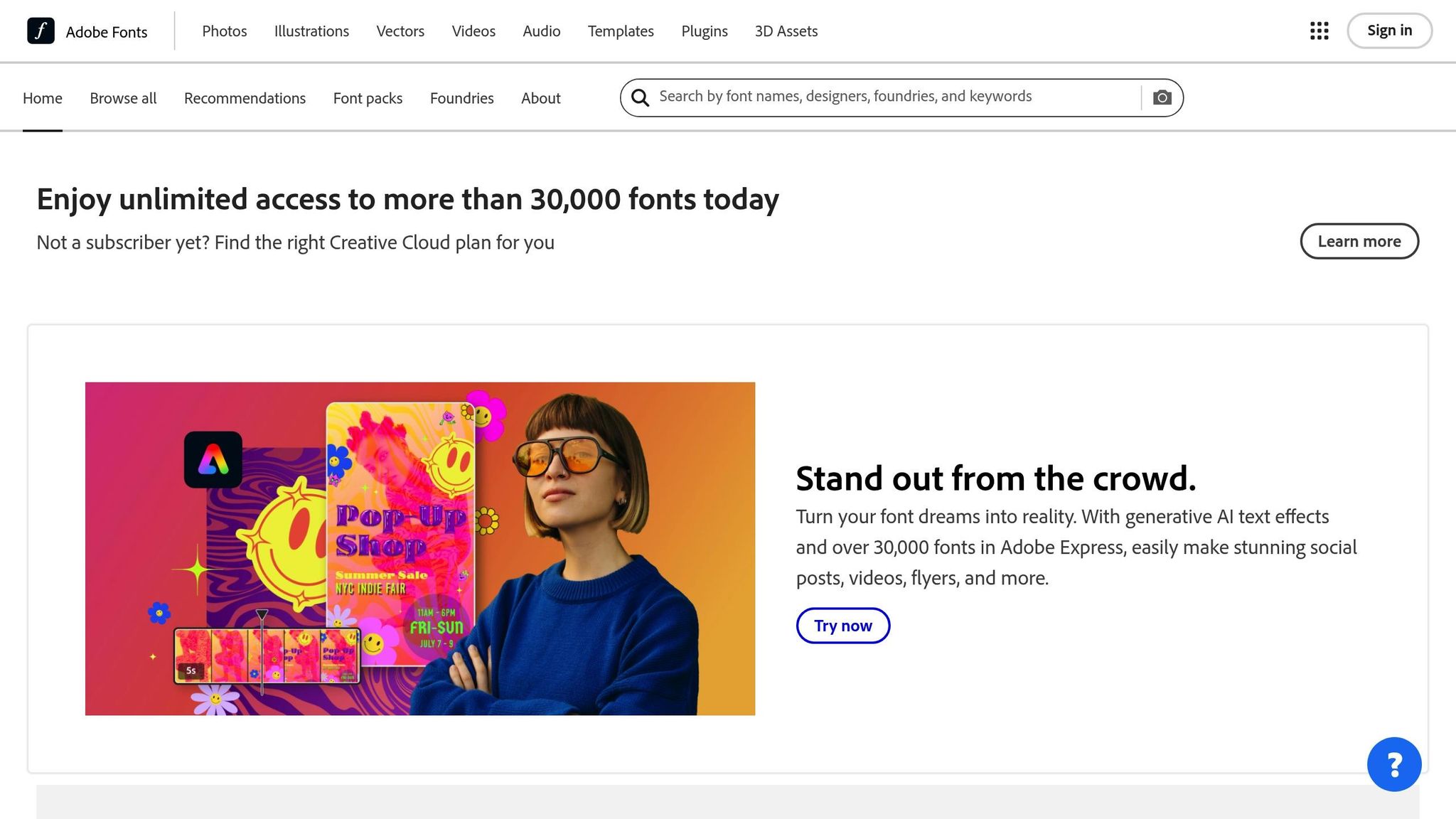
5. Adobe Fonts

Adobe Fonts gives you access to over 30,000 fonts from hundreds of foundry partners through Creative Cloud. It simplifies font selection, making it easier to establish a strong and consistent brand identity.
| Feature | What It Does | When to Use It |
|---|---|---|
| Variable Fonts | Adjust weight, width, and slant | Crafting custom typography for your brand |
| COLR Support | Add emojis and gradient text styles | Designing modern, vibrant brand elements |
| Cross-platform Use | Compatible with designs, websites, PDFs | Ensuring brand consistency across projects |
| Creative Cloud Integration | Activate fonts directly in apps | Speeding up your creative workflow |
With precise color tools and Adobe Fonts, designers can build a unified brand identity. The platform includes filters for classification, favorites, and new additions, making font browsing quick and easy in Creative Cloud apps like Illustrator.
Access Tiers for Adobe Fonts
Adobe Fonts offers three levels of access:
- Pro: Full library access
- Standard: Included with Creative Cloud
- Free: 1,500 fonts available with just an Adobe ID
The service also includes hosting with unlimited monthly pageviews and integrates seamlessly with Creative Cloud apps and Figma through the Adobe Fonts Desktop App. Plus, all fonts are cleared for personal and commercial use under Creative Cloud subscriptions.
This typography platform is a key tool for maintaining consistent typography in brand design, working hand-in-hand with the color and design tools mentioned earlier.
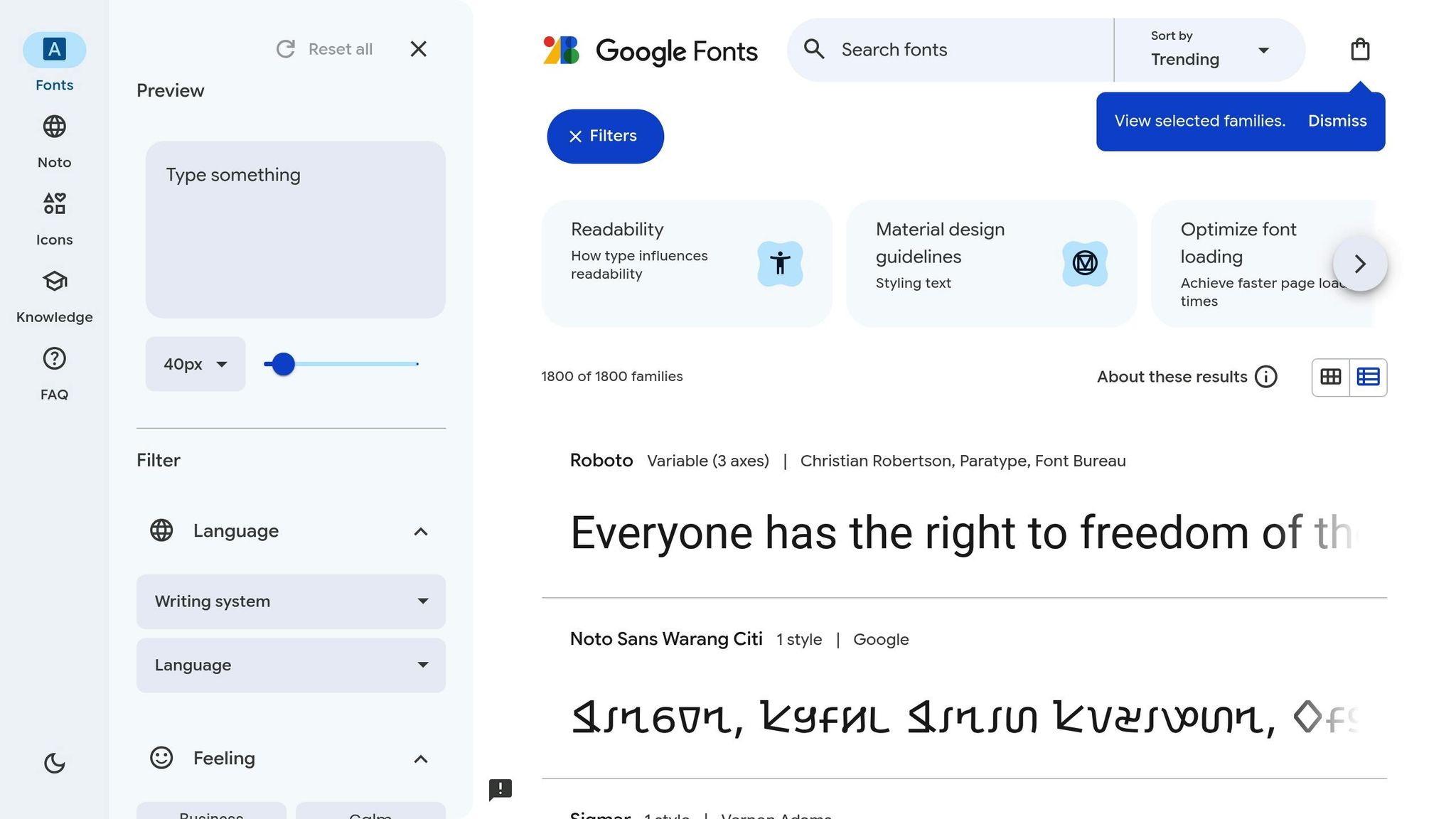
6. Google Fonts

Google Fonts is a free, open-source typography platform offering 1,798 font families (including 458 variable fonts) as of February 2025. Its integration makes it easy to maintain consistent typography across digital platforms.
| Feature | Advantage | Impact on Branding |
|---|---|---|
| CDN Hosting | Faster loading via Google servers | Better user experience |
| Multi-language Support | Covers over 135 languages | Expands global reach |
| Variable Fonts | Optimized for diverse languages | More flexibility in design |
| Open Source License | Free for commercial use | Reduces branding costs |
For example, The Guardian saw a 7% boost in page views and a 10.9% increase in articles read per visit after using Google Fonts. Similarly, Codecademy reported a 40% rise in user engagement after refreshing their typography with Google Fonts.
Real-World Applications
Some brands have effectively used Google Fonts to enhance their design and user experience. Asana, for instance, combines ‘Work Sans’ for headers with ‘Open Sans’ for body text to create a clear visual hierarchy. Meanwhile, Khan Academy uses ‘Noto Sans’ to ensure multilingual consistency across their platform. These examples show how Google Fonts can improve both engagement and technical efficiency.
Performance Optimization
To get the best out of Google Fonts, keep these technical tips in mind:
- Use the
text=parameter to reduce file size by up to 90%. - Control font rendering with the
font-displayproperty for smoother loading. - Leverage cross-site caching to speed up load times when the same fonts are used across multiple websites.
sbb-itb-32a2de3
7. Fontjoy

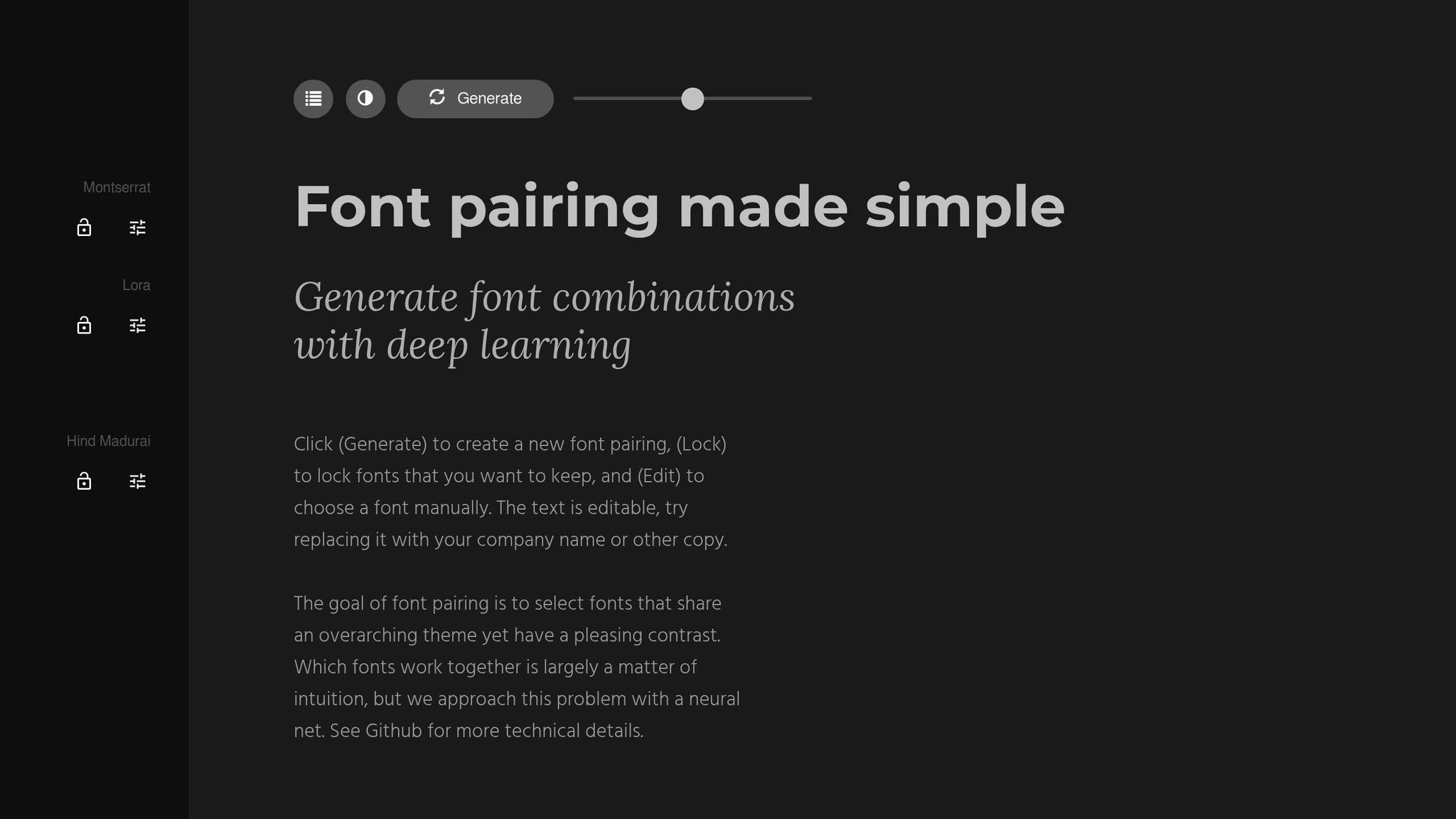
Fontjoy takes a fresh approach to typography, using deep learning to pair fonts that work well together.
This tool analyzes font features like weight, obliqueness, and serif details to create combinations that look great and align with your brand’s style.
How It Works
Fontjoy uses a graph-based system to map fonts based on their visual traits. By converting font attributes into numerical data, it ensures that every pairing strikes the right balance between contrast and compatibility. Key aspects like thickness, serif presence, and readability are all considered.
| Feature | Function | Benefit |
|---|---|---|
| Deep Learning Engine | Analyzes font characteristics | Creates balanced combinations |
| Lock Function | Keeps your chosen fonts while exploring others | Ensures consistency in design |
| Real-time Preview | Displays combinations instantly | Saves time on decision-making |
| GitHub Integration | Access to technical documentation | Allows for advanced customization |
Why It Stands Out
Fontjoy isn’t just another font library. Its focus is on pairing fonts in a way that enhances visual harmony and maintains brand consistency. The machine learning algorithms dig deep into the relationships between fonts, helping designers keep a strong visual hierarchy without sacrificing creativity.
The standout feature? Its ability to balance similarity and contrast. This prevents pairings that either look too alike or clash visually.
How to Use It
Here’s how you can use Fontjoy to refine your typography:
- Start with your main font: Lock in your brand’s primary typeface.
- Explore options: Use the shuffle feature to find complementary fonts.
- Fine-tune your pairings: Adjust combinations to match your brand’s personality.
Fontjoy’s algorithm-driven approach simplifies font selection while still leaving room for creativity. Whether you’re working on logos, marketing materials, or other brand assets, this tool helps you stay consistent across all touchpoints. And because it eliminates personal bias, you can focus on finding the best match for your brand.
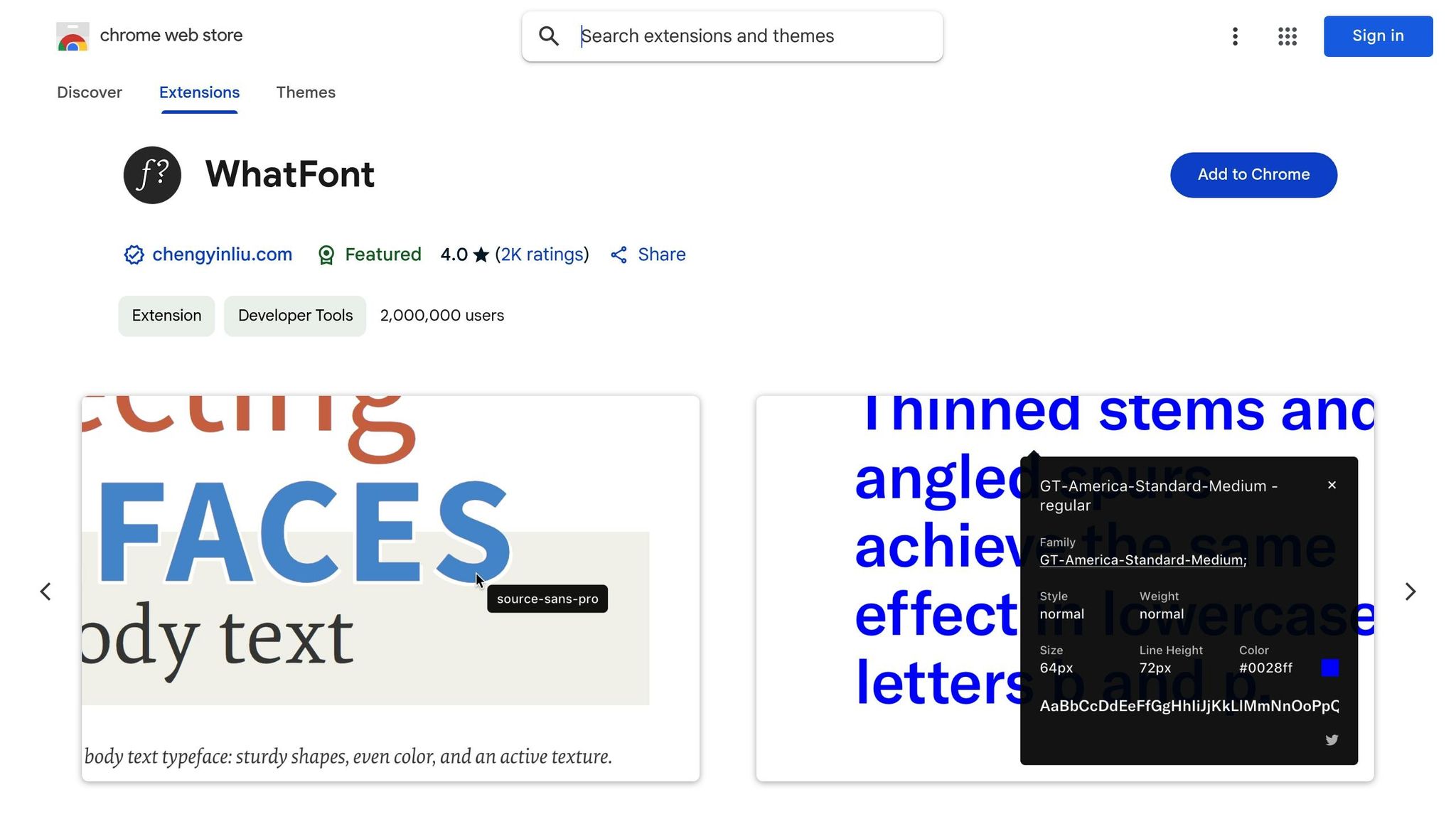
8. WhatFont

WhatFont is a handy tool for designers looking to quickly identify fonts used on websites. It simplifies the process of analyzing web typography, ensuring your text choices align with your brand’s overall design. Building on tools like Fontjoy for font pairing, WhatFont makes identifying fonts on the web effortless and efficient.
Key Features
| Feature | Benefit | Usage |
|---|---|---|
| Hover Detection | Instantly identifies fonts | Hover over text elements |
| Font Details | Displays typography information | See family, size, weight, and color |
| Multi-browser Support | Works across popular browsers | Available for Chrome and Safari |
| Developer-free | No coding needed | Skip inspection tools entirely |
How It Works
WhatFont reveals key font details – such as family, size, weight, style, and color – just by hovering over text on any webpage. This allows designers to quickly evaluate whether a typeface fits their branding needs.
Practical Uses
WhatFont is perfect for tasks like competitor analysis, finding design inspiration, checking font consistency, and building a cohesive typography system for your projects.
Integration with Design Tools
WhatFont works well alongside other design tools. Once you identify a font you like, you can search for it on platforms such as Adobe Fonts or Google Fonts. Then, use tools like Fontjoy to explore pairings or test the font directly in design software like Figma or Sketch. This smooth workflow bridges inspiration with execution.
Professional Endorsements
WhatFont has received over 2,000 ratings and holds a 4.0-star score on the Chrome Web Store. It’s been recommended by publications like Wired WebMonkey, Lifehacker, and SwissMiss.
Limitations
WhatFont is best suited for analyzing fonts on websites. For identifying fonts in images or print materials, consider tools like WhatTheFont or Font Squirrel Matcherator.
9. Canva

Canva is a design platform that simplifies creating and managing brand assets. Its easy-to-use interface works well for both beginners and experienced designers. Let’s take a closer look at Canva’s Brand Kit and its features.
Brand Kit Features
| Feature | Free Plan | Pro/Teams Plan |
|---|---|---|
| Color Palettes | 1 palette (3 colors max) | 100 palettes (100 colors each) |
| Font Management | Basic fonts | Custom font upload (OTF, TTF, WOFF) |
| Brand Controls | Limited | Full access with team restrictions |
| CMYK Support | No | Yes |
| Template Access | Basic | Premium |
Typography Management
Canva’s Brand Kit allows you to set default fonts for headings, subheadings, and body text. With Pro or Teams, you can even upload custom fonts (OTF, TTF, WOFF) to keep your designs consistent across all materials.
Color System
The platform includes a color palette generator that pulls colors from uploaded images, making it easy to create cohesive color schemes based on your existing visuals.
"Using Canva has been a huge help to us to get branded templates throughout the company, enabling other teams to design their own branded assets", says Brandon Realmonte, Global Creative Manager at Zoom.
Integration Capabilities
Canva connects seamlessly with popular tools, including:
- Cloud storage: Google Drive
- Project management: Slack, Asana
- Marketing tools: Mailchimp, HubSpot
- Enterprise systems: Microsoft Teams, Salesforce
These integrations streamline workflows and enhance productivity.
Real-World Impact
Hayoung Shin, a marketing designer at Moneytree, shares:
"Before Canva, designing these presentations was taking too much time and we were struggling with consistency and quality. In the past, our teams had to create a design request to change anything – even a few words of text – in a presentation. With Canva, team members can quickly make last-minute changes themselves – it’s saved everyone so much time".
Advanced Features
For Pro and Teams users, Canva offers additional tools like CMYK support for print, AI-powered copywriting, real-time collaboration, and access to a vast library of premium templates. These features make it a powerful solution for maintaining a consistent brand identity across all platforms.
10. Figma

Figma is a web-based design platform that helps teams create strong brand identities using advanced typography and color tools. Its real-time collaboration and commenting features make it a go-to choice for brand design projects. With Figma, teams can work together seamlessly to craft designs that are both visually appealing and consistent.
Brand Design Features
| Feature Category | Capabilities |
|---|---|
| Typography Tools | Upload custom fonts, style variations, dynamic text scaling |
| Color Management | Color picker, palette generator, global styles |
| Collaboration | Real-time editing, commenting, version history |
| Design System | Reusable components, style libraries, and documentation |
Typography Management
Figma’s typography tools allow teams to establish consistent text hierarchies across all designs. Designers can set global text styles that automatically update across projects, making it easier to maintain a unified look. Teams can also try out different font combinations while keeping track of all changes through version control. Combined with its color features, Figma ensures all visual elements align perfectly with your brand guidelines.
Color System
Figma’s color tools include a built-in palette generator that helps designers create color schemes suited to brand needs. It enables automatic generation of color variations, locking and fine-tuning specific swatches, applying global color styles across assets, and testing combinations in real time. This ensures every design stays visually consistent.
Real-World Implementation
Figma’s capabilities shine in real-world scenarios. Shawn Lan, Head of Design at Zoom, shared:
"Figma really brings together different parts of the team – designers, project managers, product managers, engineers, and others. The amount and quality of feedback is 10X better than before."
Integration Capabilities
Figma works effortlessly with tools like Trello, Jira, Asana, Sketch, Adobe XD, Illustrator, version control systems, and animation software. These integrations make it easy to fit Figma into existing workflows.
Advanced Features
Figma offers advanced features like component variants for flexible design options, dynamic elements using variables, organized sections for asset management, detailed version history, and built-in prototyping tools.
For instance, Detachless, a tech startup, used Figma in 2024 to build its entire brand identity. By leveraging Figma’s collaboration tools and design features, they crafted a cohesive visual identity that clearly communicated their mission while staying consistent across all brand materials.
11. Sketch

Sketch is a Mac-exclusive tool designed for creating and managing brand identities. It offers advanced features for typography and color management, making it a go-to choice for designers looking to create consistent and polished brand elements. Its desktop optimizations cater specifically to Mac users.
Typography Tools
Sketch provides precise control over fonts with support for advanced OpenType features and variable fonts. Designers can adjust attributes like weight, width, slant, and optical size while keeping text editable. The Text Styles feature allows you to save and apply predefined text formats, ensuring uniform typography across all brand assets.
| Typography Feature | Capabilities |
|---|---|
| Font Control | OpenType support, variable fonts, custom typefaces |
| Spacing Options | Adjustments for character, line, and paragraph spacing |
| Text Transformation | Case changes and list customization |
| Style Management | Saved text styles with global update functionality |
Color Management Features
Sketch simplifies color organization with its Custom Colors window and Color Library, which help manage brand palettes efficiently. A standout feature is the ability to extract color schemes directly from reference images, ensuring alignment with existing brand visuals.
Integration Capabilities
Sketch integrates with various tools to enhance workflows. For instance, Article implemented CI HUB into their process:
"CI HUB streamlines our workflows and maintains links in working files so that multiple users can work on the same file seamlessly."
– Amelia O’Shea, Digital Asset Management Implementation Manager, Article
This integration cut their workload by 40% and doubled the speed of asset management. Combined with Sketch’s features, these integrations make it easier to collaborate and maintain consistency, complementing tools like Figma.
Platform Features
Optimized for Mac users, Sketch works well alongside other tools like Figma, InVision, Abstract, or Zeplin to create a complete design workflow. It also integrates with over 60 systems via CI HUB, including digital asset management platforms and cloud storage solutions.
Tips for Professional Use
To get the most out of Sketch for brand identity design:
- Set up Text Styles early to ensure typography consistency.
- Use the Color Library to systematically organize brand palettes.
- Extract colors from reference images to maintain visual harmony with existing assets.
- Pair Sketch with tools like Frontify for managing brand assets.
- Integrate Zeplin for smooth developer handoffs.
These features and tips make Sketch an excellent choice for teams working on detailed brand identity projects, especially within Mac-based environments.
Tool Comparison
Choosing the right brand identity design tool means looking at their features, pricing, and who they’re best suited for. Here’s a quick breakdown to help you decide.
Color Tools Comparison
| Tool | Key Features | Pricing | Ideal For |
|---|---|---|---|
| Adobe Color | • Works seamlessly with Adobe products • Community-shared color themes • Detailed customization options |
Part of Creative Cloud ($22.99/month) | Designers already using Adobe tools |
| Coolors | • Generates palettes quickly • Supports multiple export formats • Simple and easy-to-use interface |
Free version Pro: $3/month |
Beginners and experienced designers |
Typography Tools Comparison
| Tool | Key Features | Pricing | Ideal For |
|---|---|---|---|
| Adobe Fonts | • Huge font library • Works with Creative Cloud seamlessly |
Included with Creative Cloud | Adobe users |
| Google Fonts | • Free and open-source fonts • Easy to use for web projects |
Free | Web developers and designers |
Design Platform Comparison
| Platform | Key Features | Pricing | Ideal For |
|---|---|---|---|
| Canva | • Simple interface • Pre-made templates • Collaboration tools |
Free version Pro: $15/month Teams: $10/user/month |
Non-designers and small teams |
| Sketch | • Built for Mac • Developer handoff tools • Plugin support |
Subscription-based | Professional Mac users |
Budget-Friendly Options
If you’re running a startup or small business with limited resources, free tools like Coolors and Google Fonts can get the job done without costing a dime. As your needs expand, consider upgrading to paid versions for more advanced features.
Integration Capabilities
Some tools excel at working within larger workflows. For example, Sketch is known for its smooth handoff between design and development, making it a great choice for teams that need to move assets efficiently. When deciding, think about how a tool will fit into your current processes and tech setup. Ready to find the tool that suits you best? Let’s dive deeper.
Choosing the Right Tool
Picking the right tools can make all the difference when building your brand identity through typography and color. Here’s how to select the best options for your needs:
For Beginners and Small Businesses
Go for tools that are easy to use and come with pre-made templates. Canva’s free version is a great starting point for basic design tasks. Pair it with Coolors for color palettes and Google Fonts for typography to create polished designs without spending a dime.
For Professional Designers
If you’re a seasoned designer, Adobe’s suite of tools should be on your radar. They offer advanced features and work seamlessly within the Adobe ecosystem, making them ideal for creating detailed and polished brand identities.
Budget-Friendly Options
You can save money by combining free tools:
- Coolors for color palette creation
- Google Fonts for font selection
- Canva’s free version for simple branding assets
- For a more complete branding solution, consider Looka for an annual brand kit at $96/year.
Integration and Workflow
Think about how new tools will fit into your current workflow. Do they integrate well with the tools you already use? The right tools should not only enhance your designs but also streamline your team’s productivity.
Testing and Expert Advice
Take advantage of free versions and trial periods to see if a tool aligns with your workflow and needs. This way, you can make sure you’re investing in tools that deliver value while staying within your budget.
As your skills improve, your tool requirements will also change. Choose tools that can grow with you and adapt to your evolving design projects.